Vorlagen bearbeiten

Um eine Briefvorlage bearbeiten zu können, sind minimale Programmierkenntnisse notwendig!
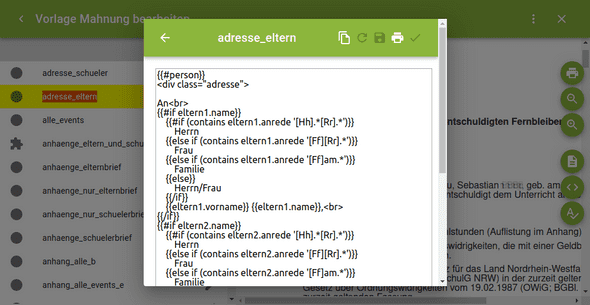
Eine Briefvorlage ist in HTML und CSS geschrieben.
Jeder Baustein einer Briefvorlage ist in Handlebars geschrieben.
HTML, CSS und Handlebars sind Sprachen zum formatieren von Texten und Internetseiten.

Hier finden Sie Links zu nützlichen Informationen über diese Programmiersprachen:
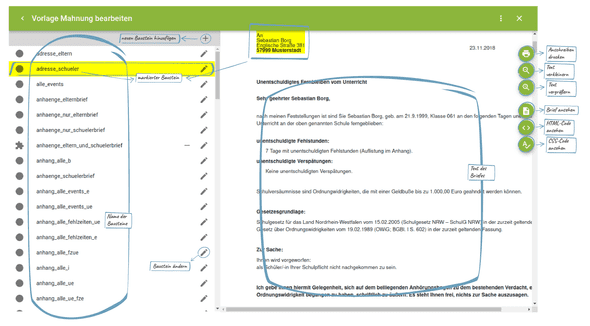
Jede Briefvorlage besteht aus vielen Bausteinen. Durch die Bearbeitung eines Bausteins haben Sie die Möglichkeit den Text der Vorlage zu ändern.

Durch einen Klick auf einen Text in der Voransicht, den Sie bearbeiten möchten, wird der zugehörige Baustein links und der Text selbst mit gelber Farbe markiert.


Im Editor-Fenster gibt es folgende Buttons:

2.

3.

4.

5.


Jeder Baustein-Name muss einzigartig sein und darf nur einmal vorkommen.



Alle Änderungen, die Sie hier gemacht haben, sind nur lokal gespeichert und sind für andere Benutzer*innen in Ihrem lokalen Netzwerk noch nicht sichtbar. Wie Sie die Änderungen veröffentlichen können, sehen Sie hier.